Website & WordPress
Website & WordPress
Barrierefreiheit in verschiedenen Branchen: Die Schlüsselrolle von deinem inklusivem Webauftritt
Eine Frage des guten Gewissens oder ein vernachlässigter Bereich? Betreten wir gemeinsam die digitale Arena, in der zahlreiche Branchen noch immer Hürden errichten, die den Zugang für Millionen von Nutzern erschweren. Doch heute fordern wir den Status quo heraus und fragen: Ist es Zeit für einen Wechsel? Tauchen wir ein in die Welt der inklusiven Gestaltung von Website und entdecken wir, wie wir gemeinsam die Türen öffnen für eine Welt, in der niemand ausgeschlossen bleibt.
In der heutigen digitalen Welt ist Barrierefreiheit bei weitem nicht nur ein ethisches Gebot. Barrierefreies Webdesign stellt sicher, dass alle Menschen, unabhängig von ihren körperlichen oder kognitiven Fähigkeiten, uneingeschränkt auf Online-Inhalte zugreifen können. Dies ist besonders wichtig, da das Internet zunehmend zu einem festen Bestandteil unseres täglichen Lebens wird, sei es im E-Commerce, in Bildungseinrichtungen, auf Unternehmensseiten oder in Regierungsportalen.
In diesem Blogbeitrag beleuchten wir die Herausforderungen und möglichen Lösungen zur Umsetzung von barrierefreien Websites in verschiedenen Branchen. Unser Ziel mit diesem Beitrag ist es, Ansätze zu zeigen, wie du eine inklusive Online-Erfahrung schaffen kannst.
Inhaltsverzeichnis
Barrierefreiheit im E-Commerce
Herausforderungen bei der Gestaltung barrierefreier E-Commerce-Websites und Online-Shops
Der Anteil der Bevölkerung, welcher online einkauft, wird ständig größer. Daher ist gerade im E-Commerce-Bereich Barrierefreiheit besonders wichtig. Dabei ist es eine große Herausforderung, allen Menschen den Zugang zu Websites zu ermöglichen, egal ob sie eingeschränkt sind oder nicht. Wie vielfältig diese Herausforderung sein kann, zeigen die folgenden Beispiele. Menschen mit Sehbehinderungen benötigen Screenreader-kompatible Seiten, während Personen mit motorischen Einschränkungen eine vollständig tastaturfreundliche Navigation benötigen. Außerdem müssen komplexe Interaktionselemente wie Filteroptionen, Warenkörbe und Checkout-Prozesse für alle Benutzer zugänglich gestaltet werden.
Lösungsansätze für die Optimierung der Benutzererfahrung und Zugänglichkeit beim Online-Shopping
Um die Nutzererfahrung und die Zugänglichkeit zu verbessern, gibt es viele Lösungsansätze, die du implementieren kannst.
Responsive Design: Sorge dafür, dass deine Websites auf allen Geräten, zugänglich und benutzerfreundlich ist.
Alternative Texte und Beschreibungen: Achte darauf, aussagekräftige alternative Texte für alle Bilder und Grafiken zu nutzen. Produktbeschreibungen sollten klar und prägnant sein.
Unterstützung für Screenreader: Dies hilft Nutzern mit Sehbehinderungen, sich leichter auf der Website zu orientieren und Produkte zu finden.
Tastaturnavigation: Alle interaktiven Elemente auf deiner Homepage sollten vollständig mit der Tastatur bedienbar sein. Sichtbare Fokusindikatoren helfen Nutzern, ihre Position auf der Seite zu verfolgen.
Klar strukturierte Checkout-Prozesse: Unterteile deinen Checkout-Prozess in klare, verständliche Schritte. Bieten dafür visuelle Hilfen und Textanweisungen, um den Nutzern bei der Eingabe ihrer Informationen zu helfen.
Barrierefreie Formulare: Gestalte Formulare so, dass sie leicht auszufüllen sind. Nutze dafür Beschriftungen und Hinweise, um den Nutzern zu zeigen, welche Informationen benötigt werden.
Multimedia-Inhalte zugänglich machen: Sorge für Untertitel und Transkriptionen für alle Video- und Audiomaterialien. Dadurch verbesserst du nicht nur die Zugänglichkeit für Menschen mit Hörbehinderungen, sondern auch für Nutzer in geräuschvollen Umgebungen.
Regelmäßige Barrierefreiheitstests: Nutze verschiedene Tools, um die Barrierefreiheit der Website regelmäßig zu überprüfen und wenn nötig, Anpassungen vorzunehmen. Beziehe dabei Nutzer mit Behinderungen in Usability-Tests ein, um echte Einblicke in ihre Bedürfnisse und Herausforderungen zu erhalten.
Barrierefreiheit auf Unternehmensseiten
Bedeutung von barrierefreien Unternehmenswebsite für die Kommunikation mit Kunden, Partnern und Mitarbeitern
Barrierefreie Unternehmenswebsite sind die Grundlage für eine effektive Kommunikation mit deiner Zielgruppe. Für Kunden bedeutet eine barrierefreie Website, dass sie problemlos Informationen über Produkte und Dienstleistungen finden und mit deinem Unternehmen in Kontakt treten können. Deine Partner und Lieferanten können wichtige Geschäftsinformationen finden und effizient zusammenarbeiten. Gerade für Mitarbeiter, insbesondere diejenigen mit Behinderungen, ist eine barrierefreie Website wichtig und sendet ein Zeichen, dass dir Inklusion wichtig ist.
Eine barrierefreie Unternehmenswebsite erfüllt rechtliche Anforderungen. Hier ist es wichtig zu erwähnen, dass nicht alle Websites pauschal rechtlichen Anforderungen unterliegen. Von kommenden Barrierefreiheitsstärkungsgesetz (BSFG) sind hauptsächlich Hersteller von Produkten mit digitalen Inhalten oder Anbieter von digitale Dienstleistungen mit Verbraucherbezug betroffen. Dennoch kann es sich lohnen, auf Barrierefreiheit zu setzen, auch wenn du nicht gesetzlich verpflichtet bist, denn Unternehmen, die Wert auf eine barrierefreie Website legen, demonstrieren ihr Engagement für Diversität und soziale Verantwortung. Dies stärkt das Markenimage und schafft Vertrauen bei allen Interessengruppen.
Branchenspezifische Anforderungen und bewährte Praktiken für barrierefreies Webdesign in Unternehmen
Die Anforderungen an eine barrierefreie Website können von Branche zu Branche variieren. Daraus ergeben sich logischerweise spezifische Anforderungen an das barrierefreie Webdesign. Hier sind einige bewährte Praktiken und branchenspezifische Anforderungen:
- Finanzdienstleistungen: Im Finanzwesen ist barrierefreies Online-Banking sehr wichtig. Besonders wichtig sind gut strukturierte Formulare, klare Anweisungen und eine einfache Tastaturnavigation. Außerdem sollten Finanzberichte und andere wichtige Dokumente in zugänglichen Formaten verfügbar sein.
- Gesundheitswesen: Im Gesundheitswesen ist es besonders wichtig, dass Patienten barrierefreien Zugang zu Gesundheitsinformationen, Terminbuchungen und Telemedizin haben. Daher ist es unabdingbar, einfache Sprache zu nutzen und Videos mit Gebärdensprache bereitzustellen- so kann die Zugänglichkeit verbessert werden.
- Bildungswesen: Universitäten und Schulen sollten sicherstellen, dass ihre Online-Lernplattformen, Bibliotheksressourcen und administrative Dienste für alle Studierenden zugänglich sind. Daher werden Untertitel und Transkriptionen für Vorlesungen benötig. Außerdem ist die Bereitstellung alternativer Texte für Lehrmaterialien sehr wichtig.
- Öffentlicher Sektor: Regierungswebsites müssen Informationen und Dienstleistungen für alle Bürger zugänglich machen. Um dies zu gewährleisten, müssen die WCAG-Richtlinien (genaue Erklärung folgt weiter unten) eingehalten und umgesetzt werden. Dadurch wird sichergestellt, dass alle Inhalte barrierefrei sind.
- Einzelhandel: Unternehmen im Einzelhandel sollten ihren Online-Auftritt so gestalten, dass Kunden problemlos durch Produktkataloge navigieren und Einkäufe tätigen können. Dies beinhaltet die Bereitstellung alternativer Texte für Produktbilder, leicht bedienbare Filteroptionen und ein barrierefreien Checkout.
Barrierefreiheit in Bildungseinrichtungen
Besondere Herausforderungen bei der Gestaltung barrierefreier Bildungsplattformen und Online-Lernumgebungen
Bildungseinrichtungen stehen vor der Herausforderung, dass ihre Online-Lernplattformen und Bildungsinhalte für alle Schülerinnen und Schüler zugänglich sind. Eine der größten Herausforderungen dabei besteht darin, eine breite Palette von Behinderungen zu berücksichtigen, darunter Seh- und Hörbehinderungen, motorische Einschränkungen sowie kognitive Beeinträchtigungen. Lernplattformen müssen also Screenreader-Software unterstützen sowie alternative Formate für audiovisuelle Materialien bereitstellen.
Eine weitere Herausforderung ist es, interaktive Elemente wie Foren, Quizze und Gruppendiskussionen zugänglich zu gestalten. Viele dieser Elemente sind visuell oder erfordern präzise Mausinteraktionen, was für Nutzer mit Behinderungen schwierig sein kann. Außerdem müssen Online-Prüfungen und Bewertungsformate so angepasst werden, dass sie fair und verständlich sind, ohne die Integrität der Bewertung zu beeinträchtigen.
Strategien zur Verbesserung der Zugänglichkeit von Bildungsinhalten und Kursmaterialien für alle Lernenden
Um die Barrierefreiheit in Bildungsumgebungen zu verbessern, können verschiedene Strategien angewendet werden:
- Verwendung von barrierefreien Lernmanagementsystemen (LMS): Wähle ein LMS, das von Grund auf barrierefrei gestaltet ist. Es gilt darauf zu achten, dass die Plattform WCAG-konform ist und regelmäßig auf Barrierefreiheit getestet wird.
- Alternative Textformate: Stelle sicher, dass alle schriftlichen Materialien auch in alternativen Formaten verfügbar sind, sodass auch blinde oder sehbehinderte Schülerinnen und Schüler Zugang haben.
- Untertitel und Transkriptionen: Alle Video- und Audioinhalte sollten Untertitel und Transkriptionen enthalten. Dies ist sowohl für hörbehinderte Personen, als auch für Personen in lauten Umgebungen wichtig.
- Einfache und klare Sprache: Verwende eine klare und leicht verständliche Sprache. Vermeide also Fachjargon und komplexe Satzstrukturen, um Lernenden mit kognitiven Beeinträchtigungen das Leben zu erleichtern.
- Visuelle Hilfsmittel und Grafiken: Nutze visuelle Hilfsmittel und Grafiken, um Informationen zu veranschaulichen. Stelle auch sicher, dass diese Hilfsmittel mit aussagekräftigen alternativen Texten versehen sind. Achte bei Infografiken und Diagrammen darauf, dass sie auch von Screenreadern interpretiert und verstanden werden können.
- Regelmäßige Schulungen für Lehrkräfte: Regelmäßige Schulungen für Lehrkräfte und Administratoren in den Prinzipien der Barrierefreiheit. Diese müssen für die Bedürfnisse von Studierenden mit Behinderungen sensibilisiert werden. Außerdem ist die Vermittlung von Best Practices für die Erstellung barrierefreier Bildungsinhalte wichtig.
- Inklusives Design in Prüfungen: Prüfungsformate sollten so angelegt sein, dass die unterschiedlichen Bedürfnisse der Studierenden berücksichtigt werden.
Barrierefreiheit auf Regierungsportalen
Wichtigkeit von barrierefreien Regierungswebsites für die Bereitstellung von Informationen und Dienstleistungen für die Öffentlichkeit
Barrierefreie Regierungswebsites sind von entscheidender Bedeutung, denn sie stellen sicher, dass alle Bürger Zugang zu wichtigen Informationen und Dienstleistungen haben. Egal, ob es darum geht, einen Ausweis zu beantragen, die Steuererklärungen einzureichen oder den Zugang zu Gesundheitsinformationen zu gewährleisten – Regierungsportale müssen so gestaltet sein, dass sie für alle Bürger nutzbar sind.
Besonders wichtig ist dies für Menschen mit Behinderungen, die auf zugängliche digitale Dienste angewiesen sind, um ihre Rechte wahrnehmen und staatliche Angebote nutzen zu können. Eine barrierefreie Website ermöglicht es allen Menschen, am gesellschaftlichen und politischen Leben teilzunehmen und stärkt das Vertrauen in öffentliche Institutionen.
Richtlinien und Standards für barrierefreies Webdesign auf Regierungsebene und deren praktische Umsetzung
Gerade Regierungsportale sollten den internationalen Richtlinien für barrierefreies Webdesign folgen. Dazu gehören insbesondere die Web Content Accessibility Guidelines (WCAG). Diese teilen Websites in Konformitätsstufen ein, von A bis AAA. Dabei gilt die Stufe AAA als nur sehr schwer zu erreichen, weshalb von vielen Websites AA anvisiert wird. AA ist dabei der Standard für eine Website, der für gute Zugänglichkeit erreicht werden sollte. Folgend findest du einige praktische Ansätze zur Umsetzung dieser Richtlinien:
Perceivable Inhalte: Alle visuellen und akustischen Informationen müssen so bereitgestellt werden, dass alle Personen Zugang dazu haben. Dazu gehört die Nutzung von Alternativtexten für Bilder, Untertiteln für Videos und einer klaren, lesbaren Textgestaltung.
Bedienbarkeit: Websites müssen vollständig per Tastatur bedienbar sein. Das ist wichtig, da nicht alle Nutzer eine Maus verwenden können. Daher sollte die Navigation logisch und intuitiv gestaltet sein, und es sollten sichtbare Fokusindikatoren vorhanden sein.
Verständlichkeit: Inhalte sollten in einer klaren und einfachen Sprache verfasst sein, um für alle Nutzer verständlich zu sein. Gerade Fachjargon und komplizierte Satzstrukturen gilt es zu vermeiden. Auch Formulare sollten klar beschriftet und leicht verständlich sein.
Robustheit: Websites müssen mit gängigen Browsern und Geräten kompatibel sein und regelmäßig auf ihre Barrierefreiheit getestet werden.
Branchenübergreifende Herausforderungen und Lösungen
Gemeinsame Herausforderungen bei der Umsetzung von Barrierefreiheit im Webdesign in verschiedenen Branchen
Die Umsetzung von Barrierefreiheit im Webdesign stellt viele Branchen vor ähnliche Herausforderungen. Die dabei wohl größte Hürde ist das fehlende Bewusstsein und Verständnis für die Bedürfnisse von Menschen mit Behinderungen. Oft wird die Barrierefreiheit erst nachträglich berücksichtigt, anstatt von Anfang an in den Designprozess integriert zu werden. Dies kann dazu führen, dass teure Nachbesserungen durchgeführt werden müssen.
Ein weiteres Problem ist die Komplexität moderner Website. Gerade Multimedia-Inhalte, interaktiven Elemente und dynamischen Funktionen machen es immer schwerer, eine Website barrierefrei zu gestalten. Außerdem verfügen viele Unternehmen über das fehlende Fachwissen oder fehlende Ressourcen, um eine barrierefreie Website auf die Beine zu stellen. All das soll dich aber nicht entmutigen, denn bei Smarttec gibt es Experten auf diesem Gebiet, die dich begleiten. Außerdem findest du in nächsten Abschnitt Ansätze, wie du deinen Weg in die Barrierefreiheit gehen kannst.
Branchenübergreifende bewährte Praktiken und Lösungsansätze zur Schaffung einer inklusiven Online-Umgebung
Unabhängig von der Branche gibt es einige bewährte Praktiken und Lösungsansätze, die dabei helfen können, eine inklusive Online-Umgebung zu schaffen:
- Barrierefreiheit direkt integrieren: Barrierefreiheit spielt, wenn du deinen inklusiven Webauftritt erstellst, nicht nur in der Planung, sondern in allen Phasen eine Rolle. Das erleichtert die Umsetzung und verhindert kostspielige Nachbesserungen. Mache die Barrierefreiheit zu einem festen Bestandteil deines Design- und Entwicklungsprozesses.
- Nutzerzentriertes Design: Es hilft, wenn du bei der Entstehung deiner Website deinen Nutzer im Kopf hast. Führe regelmäßig Usability-Tests mit Menschen mit verschiedenen Behinderungen durch, um sicherzustellen, dass deine Website ihren Bedürfnissen gerecht wird.
- Schulung und Sensibilisierung: Sorge dafür, dass dein Team gut geschult und für die Bedeutung von Barrierefreiheit sensibilisiert ist. Besonders regelmäßige Schulungen helfen dir dabei, das Wissen über aktuelle Standards und Best Practices auf dem neuesten Stand zu halten.
- Verwendung von Richtlinien: Halte dich an anerkannte Richtlinien wie die Web Content Accessibility Guidelines (WCAG). Dadurch hast du einen klaren Fahrplan, wie eine barrierefreie Website gestaltet werden soll.
- Klare und einfache Navigation: Eine logische und einfache Navigation hilft allen Nutzern, sich besser zurechtzufinden. Vermeide daher komplexe Menüs und stelle sicher, dass alle wichtigen Inhalte leicht zu erreichen sind.
- Alternative Texte und Medien: Alle visuellen und auditiven Inhalte sollten durch alternative Texte, Untertitel und Transkriptionen ergänzt werden. Dies macht deine Website nicht nur zugänglicher, sondern verbessert auch die Benutzererfahrung insgesamt.
- Regelmäßige Überprüfung und Anpassung: Eine barrierefreie Website ist ein fortlaufender Prozess. Überprüfe deine Website regelmäßig und nimm Anpassungen vor, wenn sich Standards ändern oder neue Technologien verfügbar werden.
- Technologische Hilfsmittel: Nutze verfügbare Tools und Technologien, um die Barrierefreiheit deiner Website zu testen und zu verbessern. Es gibt viele kostenlose und kostenpflichtige Werkzeuge, die dir helfen können, Barrieren zu identifizieren und zu beseitigen.
Erfolgsgeschichten und Fallstudien
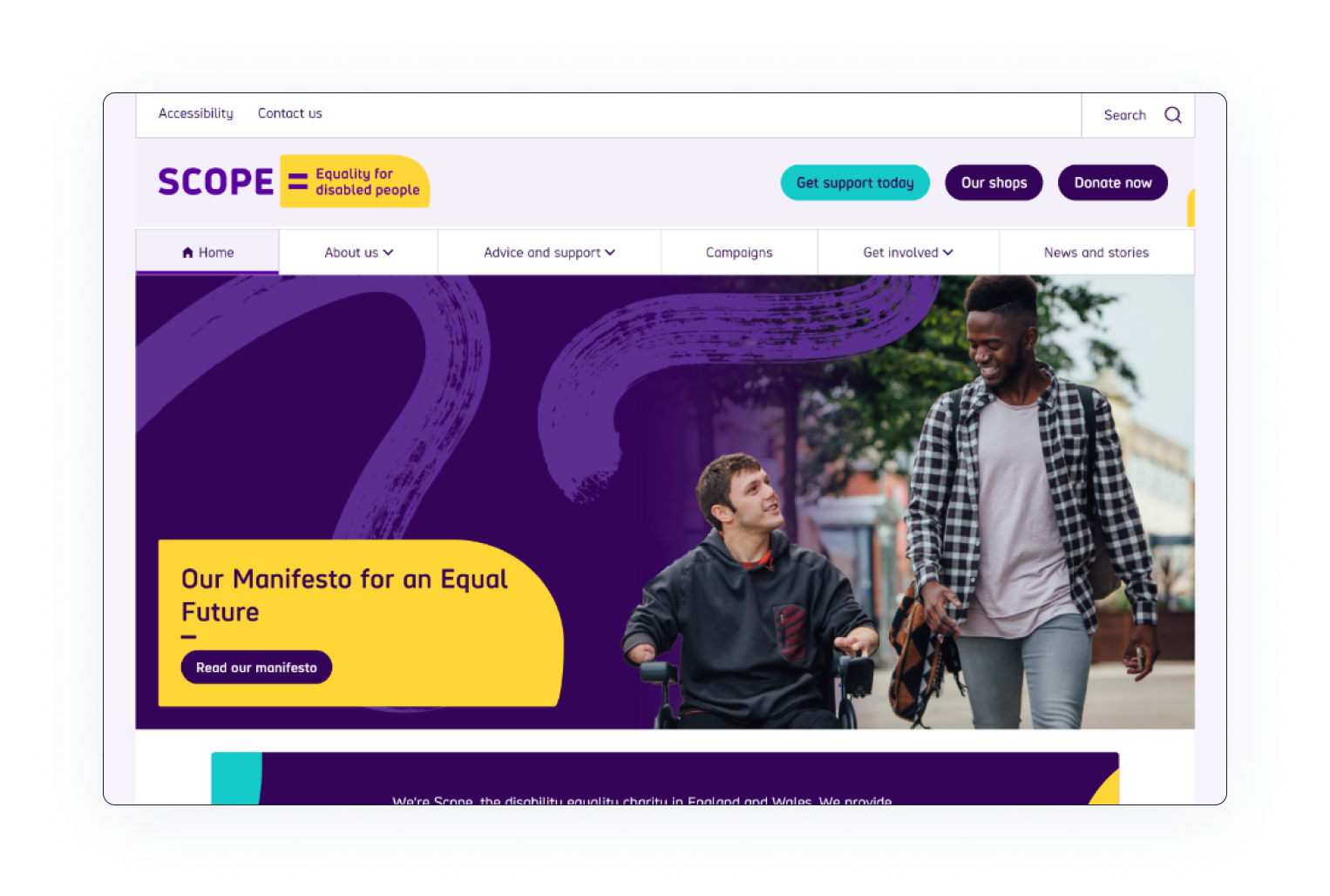
Scope
Scope ist eine britische Website. Dabei handelt es sich um eine Organisation für Behindertengleichstellung. Da passt es sehr gut, dass sie in Sachen Barrierefreiheit hinsichtlich der Bedienung mit der Tastatur, Vorreiter sind. Außerdem nutzt die Seite große, hochauflösende Bilder, gute Farben und eine große Schriftgröße. Weiterhin achtet man auch auf einen großen Zeilenabstand und einfach gestaltete Schaltflächen.

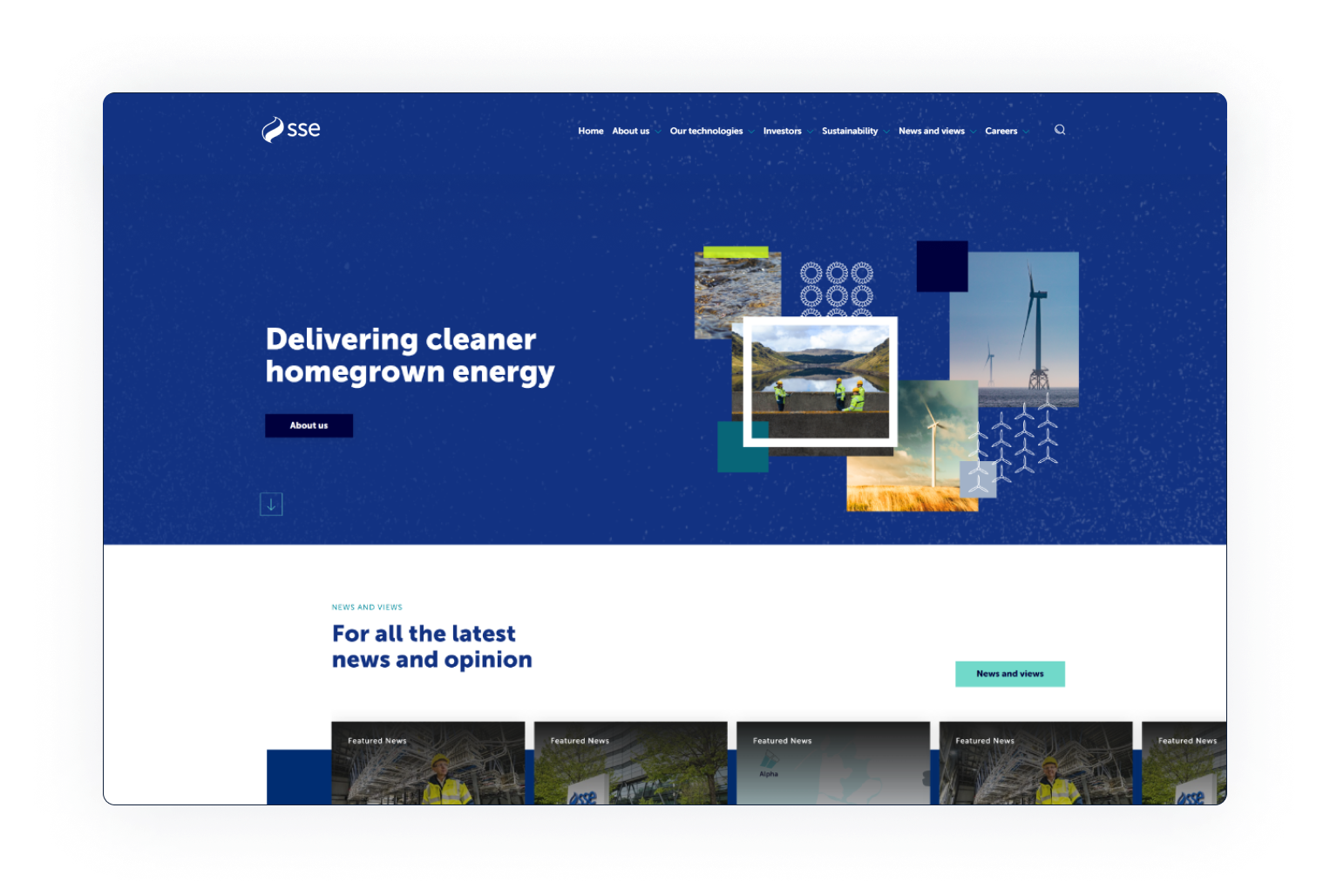
SSE Energy
SSE Energy steht vor der Herausforderung, dass der Kundenstamm immer älter wird. Dadurch achten sie auf ein integratives Design und arbeiten weiter daran, den Service so zugänglich wie möglich zu gestalten. Besonderes Augenmerk wurde dabei auf die Online-Anmeldung gelegt, da diese die profitabelste User Experience darstellt. Nach einem Accessibility-Audit wurde außerdem der Code korrigiert, Designprinzipien wurden angewandt und es fanden Zugänglichkeitstests mit realen Kunden statt. Das Ergebnis ist ein klares, leicht navigierbares Design.

Fazit und Ausblick
Barrierefreiheit bei deinem Webauftritt ist ein entscheidender Faktor, damit alle Menschen am digitalen Leben teilnehmen können. In diesem Artikel haben wir gezeigt, dass jede Branche dabei ihre eigenen Herausforderungen und Anforderungen bei der Umsetzung von Barrierefreiheit hat. Doch es gibt auch viele bewährte Praktiken und Lösungen, die branchenübergreifend anwendbar sind.
Für den E-Commerce ist es wichtig, dass Produktkataloge, Warenkörbe und Checkout-Prozesse für alle Nutzer zugänglich sind. Unternehmensseiten profitieren von einer klaren, strukturierten Navigation und barrierefreien Inhalten, um Kunden, Partner und Mitarbeiter effektiv zu erreichen. In Bildungseinrichtungen müssen Lernplattformen und Kursmaterialien so gestaltet sein, dass sie für alle Lernenden zugänglich sind. Regierungsportale müssen sicherstellen, dass sie wichtige Informationen und Dienstleistungen für alle Bürger zugänglich machen.
Die Zukunft im inklusiven Webdesign sieht allerdings gut aus, da immer mehr Unternehmen und Organisationen die Bedeutung davon erkennen. Technologische Innovationen wie Künstliche Intelligenz und maschinelles Lernen bieten neue Möglichkeiten, Barrieren zu identifizieren und zu beseitigen. Zudem nimmt die Barrierefreiheit in Design- und Entwicklungsprozesse weiter zu, wodurch inklusive digitale Erlebnisse von Anfang an gewährleistet werden.


Samuel M.
Webentwickler
Samuel, unser Webentwicklungsprofi, ist ein Meister darin, komplexe Probleme zu lösen. Mit seiner Leidenschaft für die digitale Welt taucht er tief in jede Herausforderung ein und findet stets die passende Lösung. Er hat immer ein offenes Ohr für seine Kollegen und hilft gerne, wenn jemand Unterstützung benötigt. Wenn Samuel nicht so ein großartiger Entwickler wäre, könnten wir ihn auch als Bäcker bei SMARTTEC einstellen! Mit seinen köstlichen Brownies und der selbstgemachten Karamellsoße sorgt er dafür, dass unser Team immer gut versorgt ist.