Website & WordPress
Website & WordPress
Barrierefreiheit ohne Grenzen: Inklusives Design für Menschen mit vielfältigen Bedürfnissen
In einer zunehmend digitalisierten Welt ist es von entscheidender Bedeutung, dass wir alle Barrieren überwinden und sicherstellen, dass jeder Zugang zu den unendlichen Möglichkeiten des Internets hat. Doch für Menschen mit verschiedenen Arten von Behinderungen und zeitweise eingeschränkten Personen kann die Online-Erfahrung oft frustrierend und herausfordernd sein. Daher ist es an der Zeit, das Konzept der Barrierefreiheit neu zu definieren und eine inklusive Online-Welt zu schaffen, in der uneingeschränkte Teilnahme gewährleistet werden kann.
In diesem Beitrag befassen wir uns daher mit Methoden, wie du deine Website barrierefrei gestalten kannst. Wir geben dir konkrete Tipps an die Hand, damit du sicherstellen kannst, dass deine Website für Menschen mit unterschiedlichen Behinderungen zugänglich ist.
Inhaltsverzeichnis
Barrierefreiheit für Menschen mit Sehbehinderungen
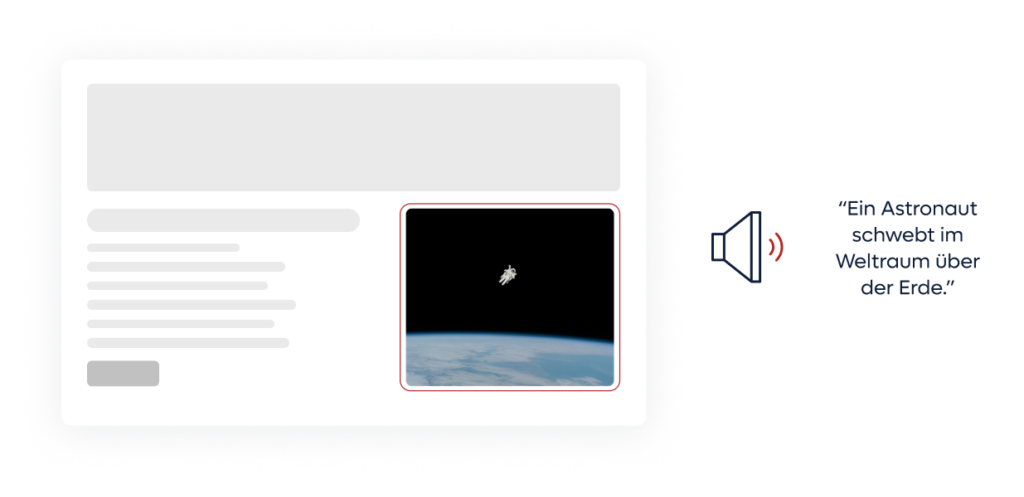
Menschen, die unter einer Sehbehinderung leiden, haben oft Schwierigkeiten damit, visuelle Inhalte zu erkennen und zu verstehen. Hier sind Technologien wie Screenreader nützlich, da diese den Inhalt einer Website in Sprache umwandeln. So haben auch Menschen mit einer Sehbehinderung Zugang zu den Inhalten einer Website.
Tipps und Empfehlungen zur Gestaltung barrierefreier Websites für eine optimale Wahrnehmung durch Screenreader und andere Hilfstechnologien
- Verwendung alternativer Texte für Bilder: Achte auf präzise und kurze Beschreibungen für deine Alt-Texte.
- Semantische HTML-Tags: Schaffe eine logische Struktur, indem du Überschriften, Listen und Absätze nutzt.
- Tastaturnavigation: Stelle sicher, dass alle Funktionen der Website ohne Maus zugänglich sind.

Barrierefreiheit für Menschen mit Hörbehinderungen
Im Gegensatz zu den Menschen mit einer Sehbehinderung, haben Menschen mit einer Hörbehinderung Probleme damit, Inhalte akustisch zu verstehen. Dazu gehören speziell Audio- und Videoinhalte. Hier ist es wichtig, Alternativen zur Verfügung zu stellen.
Strategien zur Bereitstellung von Untertiteln, Transkripten und anderen alternativen Formaten für Videos und Audiodateien
- Untertitel für Videos: Stelle sicher, dass alle gesprochenen Stellen eines Videos einen korrekten Untertitel haben.
- Transkripte für Audiodateien: Biete Besuchern schriftliche Transkripte für alle Audiodateien an.
- Gebärdensprache in Videos: Integriere in deine Videos die Gebärdensprache, speziell für wichtige Stellen.
Barrierefreiheit für Menschen mit motorischen Einschränkungen
Menschen, die unter motorischen Einschränkungen leiden, können Schwierigkeiten haben, eine Maus zu bedienen oder komplexe Interaktionen auf deiner Website durchzuführen.
Empfehlungen zur Gestaltung benutzerfreundlicher Schnittstellen, Steuerelemente und Tastaturnavigation für eine barrierefreie Nutzung
- Große Klickflächen: Nutze größere Schaltflächen und interaktive Elemente, die leicht anzuklicken sind.
- Tastaturnavigation: Sorge dafür, dass deine Website mit der Tastatur einfach zu bedienen ist.
- Einfache Formulare: Halte deine Formulare klar und einfach und achte auf ausreichend Platz zwischen den Eingabefeldern.
Barrierefreiheit für Menschen mit kognitiven Beeinträchtigungen
Menschen, die unter einer kognitiven Beeinträchtigung leiden, können Schwierigkeiten haben, komplexe Informationen zu verstehen. Daher ist es wichtig, Inhalte klar zu Strukturieren und einfach zu halten.
Tipps zur Vereinfachung von Inhalten, klaren Strukturen und unterstützenden Funktionen für eine barrierefreie Erfahrung
- Einfache Sprache: Verwenden eine einfache, klare Sprache und vermeide übermäßigen Gebrauch von Fachbegriffen.
- Visuelle Hilfsmittel: Nutze Bilder und Grafiken, um Inhalte zu veranschaulichen.
- Strukturierte Layouts: Stelle sicher, dass die Website logisch und einfach strukturiert ist.
Beachtung zeitweise eingeschränkter Personen
Auch für Menschen, die zeitweise eingeschränkt sind, ist eine barrierefreie Bedienung der Website wichtig. Dazu gehören beispielsweise Menschen die vorrübergehend verletzt sind oder sich in einer lauten Umgebung befinden.
Empfehlungen zur Schaffung flexibler und anpassungsfähiger Designs, die verschiedenen Nutzungsszenarien gerecht werden
- Untertitel und Transkripte: Biete Untertitel und Transkripte an, damit Inhalte auch in lauten Umgebungen zugänglich sind.
- Flexible Layouts: Gestalten die Website so, dass sie sich an verschiedene Bildschirmgrößen und -auflösungen anpasst.
- Einfache Navigation: Stelle sicher, dass die Navigation unter allen Umständen leicht zu bedienen ist.


Jana P.
UX/UI-Designerin
Jana ist unsere Design-Expertin, sie haut nicht nur regelmäßig coole Designs raus, sondern überrascht und immer wieder mit ihren lockeren Sprüchen!
Durch ihr Talent für UX-Design und Barrierefreiheit schafft sie nicht nur Designs, die beeindrucken, sondern die für alle zugänglich und benutzerfreundlich sind. Außerdem bringt sie mit ihren kreativen Ideen jedes Logo und Web-Design aufs nächste Level – immer mit einem Auge für das Besondere und einem Augenzwinkern.
Fazit und Handlungsempfehlungen
Barrierefreies Webdesign ist wichtig, um für alle Nutzer ein inklusives Online-Erlebnis zu gewährleisten. Menschen, die unter permanenten oder auch temporären Einschränkungen leiden, profitieren sehr davon, wenn ihre besonderen Bedürfnisse berücksichtigt werden. Wichtige Empfehlungen umfassen die Nutzung von responsive Design, einer klaren Struktur sowie die Nutzung von alternativen Texten für Bilder. Weiterhin solltest du auf Farbkontraste, Tastaturzugänglichkeit, barrierefreie Formulare, Untertitel sowie Transkriptionen achten.
Auch wenn es mit zusätzlicher Arbeit verbunden ist, möchten wir dich ermutigen, die Vorgaben für ein barrierefreies Erlebnis auf deiner Website umzusetzen. Wenn du noch mehr darüber erfahren willst, schaust du dich am besten auf unserem Blog um oder kontaktierst uns. Wir helfen dir gerne bei der Umsetzung deiner barrierefreien Website.