Website & WordPress
Website & WordPress
Mach deine Website Barrierefrei
und steigere so deine Conversions
Barrierefreiheit – eine lästige Pflicht? Falsch!
Als junge Digitalagentur kennen wir den Wert und die Bedeutung einer barrierefreien und leicht zugänglichen Website. Deshalb betrachten wir es nicht nur als Pflicht, sondern als Chance die Bedürfnisse aller Nutzer zu erfüllen. Das Thema mag zunächst langweilig erscheinen und es gibt viele Anforderungen und Richtlinien zu beachten, aber mit ein paar kleinen Änderungen kannst du schon viel an deiner Seite optimieren. So wird sie nicht nur barrierefrei, sondern du kannst ganz einfach deine Conversions steigern.
Eine barrierefreie Website bedeutet nicht nur, dass Menschen mit Einschränkungen darauf zugreifen können. Denn eine klare Struktur, leicht lesbare Schriftarten und gut platzierte Farbkontraste machen unsere Website nicht nur für Menschen mit Beeinträchtigungen zugänglicher, sondern auch für ältere Menschen oder diejenigen, die auf verschiedenen Geräten surfen. Eine barrierefreie Website ist benutzerfreundlicher, führt zu höherer Zufriedenheit und kann letztendlich deinen Kundenstamm vergrößern und zu mehr Conversions und Erfolg für dein Unternehmen führen.
Gerade für Online Marketer und Webdesigner eröffnen sich mit einer barrierefreien Website zahlreiche Vorteile. Es ist an der Zeit, Barrierefreiheit nicht länger als lästige Aufgabe zu betrachten, sondern als eine Möglichkeit, deine Website interessanter, strukturierter und bekannter zu machen. Du kannst deine organische Reichweite steigern, dein SEO-Ranking verbessern und gleichzeitig deine Website barrierefrei gestalten!
Bist du neugierig geworden? Dann bleib dran, denn in diesem Artikel möchten wir dir verdeutlichen, warum dieses Thema auch für dich von Interesse ist! Unsere Experten aus den Bereichen Webentwicklung, Webdesign und Online Marketing teilen außerdem nützliche Tipps, um deine Website zu optimieren.
Inhaltsverzeichnis
Definition Barrierefreiheit
“Das Ausmaß, in dem ein interaktives System den Benutzern ermöglicht, effektiv, effizient und zufriedenstellend zu interagieren, unbeachtet der Ausprägung ihres Sehens, ihres Hörens, ihrer Geschicklichkeit, ihres Denkens, ihrer physischen Beweglichkeit usw.”
Definition von Barrierefreiheit nach dem International Usability and UX Qualification Board e.V. – Curriculum und Glossar
Aus der theoretischen Definition der UXQB lassen sich praktische Tipps und Anforderungen für deine Website-Besucher ableiten. Schauen wir uns die verschiedenen Bereiche an, in denen deine Nutzer durch eine barrierefreie Website unterstützt werden können.
Täglich sehen sich Nutzer verschiedenen Einschränkungen und Barrieren gegenüber, die ihren optimalen Zugang zu deiner Website beeinträchtigen können. Diese Einschränkungen lassen sich durch geschicktes Webdesign oder kleine Anpassungen leicht lösen und gleichzeitig deine Website für den Online Marketing-Bereich optimieren. So kannst du das Beste aus allen Aspekten deines Internetauftritts herausholen.
Barrierefreie Websiten im Alltag
Betrachten wir nun einmal die Barrieren, mit denen sich deine Nutzer tagtäglich konfrontiert sehen. Wir können die möglichen Einschränkungen in verschiedene zeitliche Phasen und nach den Ausprägungen der verschiedenen Sinne einteilen. Die Probleme in der ersten Spalte sind vielen bereits bekannt, und auch die zweite Spalte dürfte nicht fremd sein.
Du siehst die Grafik nicht korrekt? Lade sie hier herunter.
Barrierefreiheit im Alltag – Ein Beispiel
Oft treten auch mehrere Faktoren gleichzeitig auf, wie im folgenden Beispiel:
Morgens eilt man gestresst zur Bahn, der Arbeitsbeginn steht in wenigen Minuten an. Mit einer Hand den Kaffee haltend und das Smartphone in der anderen, versucht man in Eile auf einer Website einen Tisch für das Business-Meeting am Mittag zu reservieren. Nach umständlichem Hin und Her wird endlich die Option zur Terminreservierung gefunden.
Jedoch ist der Kalender und der Text auf dem Display so klein dargestellt, dass die Auswahl des richtigen Zeitraums fast unmöglich ist. Schließlich wird die falsche Zeit gewählt. Der “Zurück”-Button befindet sich leider oben links und ist mit nur einer Hand am Smartphone schwer erreichbar. Frustriert gibt man auf.
So sollte es natürlich nicht ablaufen. Diese Situation kann durch Barrierefreiheit leicht vermieden werden. Die Wahrscheinlichkeit, dass ein Nutzer die Website nach einer schlechten Erfahrung nicht erneut besucht, ist hoch, denn der erste Eindruck zählt. Selbst bei einer ansonsten guten Website können äußere Umstände wie helles Licht oder zu enge Abstände zwischen Buttons zu Barrieren führen und somit zu einer negativen Benutzererfahrung beitragen. Durch die Optimierung deiner Website hin zur Barrierefreiheit kannst du Beeinträchtigungen vorbeugen und in jeder Situation einen positiven ersten Eindruck hinterlassen.
Die Vorteile für deine Nutzer (und Dich)
Auch für deine Online-Marketing-Strategie ist eine barrierefreie Website unverzichtbar. Die Vorteile, die sich dir bieten, sind die Kosten und Mühe definitiv wert. Bevor wir auf die Vorteile für deine Nutzer eingehen, möchten wir noch einmal die Vorteile für dich als Website-Betreiber oder Online Marketer hervorheben:
• Konsistentes Webdesign
• Verbesserung deiner SEO-Werte
• Steigerung deiner organischen Reichweite
• Geringere Absprungrate
• Verbesserte mobile Benutzerfreundlichkeit
• Optimierung der Performance
• Steigerung der Conversion Rate
• Generelle Verbesserung deines Online-Auftritts
Doch wie erreichst du diese Ziele? Wie gestaltest du deine Website barrierefrei? Es gibt Richtlinien wie die WCAG (Web Content Accessibility Guidelines) oder die BITV (Barrierefreie Informationstechnik Verordnung), die verschiedene Anforderungen definieren und dir bei der Umsetzung helfen sollen.
Damit du nicht den Überblick über die vielen Richtlinien verlierst, haben wir die wichtigsten Punkte für die Umsetzung zusammengefasst und erklärt. Einige dieser Punkte verbessern nicht nur eine spezifische Einschränkung, sondern optimieren deine Website gleichzeitig für Barrierefreiheit in verschiedenen Bereichen.
-
Sehen
Mögliche Einschränkung
Deine Nutzer können im Bereich Sehen folgende Einschränkungen haben:
- Blendendes Sonnenlicht / Dunkelheit
- Altersbedingte Sehschwäche wie Grauer Star
- Sehstörungen oder -behinderungen wie Rot-Grün-Schwäche
- Sehbehinderung wie Blindheit
TIPPS
Strukturiere deine Website
Um Menschen mit Sehbehinderungen die Orientierung zu erleichtern, solltest du deine Website übersichtlich strukturieren. Unterteile deine Inhalte in klare Blöcke, halte Abstände ein und verwende Überschriften. Dies hilft auch Suchmaschinen dabei, deine Website besser zu verstehen und deine Inhalte als relevant einzustufen.
Farbliche Kontraste für Bedienelemente
Bedienelemente Achte darauf, dass deine Bedienelemente, wie z.B. Buttons, ausreichend groß sind und sich farblich gut vom Hintergrund abheben, um gut erkennbar zu sein.
Verwende gut lesbare Schrift
Kontraste sind auch bei Texten wichtig, da sie die Lesbarkeit erhöhen. Stelle sicher, dass die Textfarbe einen guten Kontrast zum Hintergrund hat, besonders bei kleineren Schriftgrößen. Achte auch darauf, dass deine Schriftgröße nicht zu klein ist. Eine Schriftgröße von mindestens 15px ist empfehlenswert. Verwende vor allem bei Fließtexten serifenlose Schriftarten.
Bilder ergänzen den Text
Nutze Bilder als Ergänzung zum Text und nicht als Ersatz. Bedenke, dass Nutzer mit eingeschränktem Sehvermögen möglicherweise nicht in der Lage sind, deine Bilder oder Grafiken zu sehen. Der Text sollte die wichtigen Informationen enthalten. Füge gegebenenfalls eine Bildbeschreibung unter dem Bild hinzu, um dem Nutzer zu helfen, den Inhalt der Grafik zu verstehen.
Verwende alt-Tags für Bilder
Achte darauf, bei deinen Bildern alt-Tags (Alternativtexte) einzusetzen. Dies ist insbesondere wichtig für Screenreader, die von blinden Nutzern verwendet werden. Durch das Hinzufügen eines Alternativtexts mithilfe des alt-Attributs können Screenreader die Bilder erfassen und vorlesen. Außerdem helfen alt-Tags Suchmaschinen dabei, den Inhalt der Grafiken zu verstehen.
Achte auf die Farbgebung der Bilder
Bei Grafiken ist es wichtig, klare Unterscheidungen zwischen verschiedenen Elementen vorzunehmen. Menschen mit Sehschwierigkeiten, wie Farbenblindheit, können leichte Farbnuancen möglicherweise nicht voneinander unterscheiden. Achte darauf, unterschiedliche Schattierungen, Muster oder stärkere Farbkontraste zu verwenden, um Unterschiede deutlicher darzustellen.
-
Hören
Mögliche Einschränkung
Mögliche Barrieren im Bereich Hören sind:
- Störende Umgebungsgeräusche
- Keine Möglichkeit, Ton abzuspielen (z.B. defekte Lautsprecher)
- Schlechtes oder eingeschränktes Hörvermögen
- Taubheit oder Gehörlosigkeit
TIPPS
Verwende Untertitel für Videos
Um Nutzern, die aus den genannten Gründen den Ton nicht hören können, dennoch den Inhalt deiner Videos zugänglich zu machen, solltest du Untertitel verwenden. Die meisten Videoplattformen wie YouTube bieten automatische Untertitelung an, aber du kannst sie auch manuell hinzufügen.
Verzichte auf Sprache im Video
Überlege vor der Erstellung eines Videos, ob du wirklich Sprache oder Ton benötigst. Oft kannst du auf Sprache verzichten und stattdessen mit Bildern oder kurzen Texten arbeiten, um dem Zuschauer das Wichtige zu vermitteln. Ein gutes Beispiel dafür sind die Werbespots des Baumarkts Hornbach, die ohne Sprache auskommen und mit emotionalen Bildern eine Geschichte erzählen.
Beschreibe den Inhalt des Videos
Eine ergänzende Beschreibung des Videoinhalts in einer Info-Box kann auch gehörlosen Nutzern helfen. Wenn du einen Alternativtext für das Video bereitstellst, können sie den Inhalt anhand der Beschreibung erfahren.
-
Geschicklichkeit
Mögliche Einschränkung
Folgende Faktoren können die motorische Fähigkeit deiner Nutzer beeinträchtigen:
- Sehr kleiner Display (besonders bei mobilen Geräten)
- Tippen unter Alkoholeinfluss
- Große Hände oder Finger
- Erkrankungen wie Parkinson
TIPPS
Setze Elemente nicht zu nah beieinander
Ein gutes Webdesign ist auch in diesem Fall wichtig. Gib den Elementen auf deiner Website genügend Raum und halte ausreichend Abstand zwischen ihnen. Achte darauf, dass Links und Bedienelemente wie Buttons groß genug sind, um leicht angeklickt zu werden. Dadurch wird die Bedienbarkeit der einzelnen Elemente verbessert und der Nutzer vermeidet versehentliches Anklicken der falschen Elemente und das Zurücknavigieren.
Berücksichtige Fehlertoleranz
Denke auch an die Fehlertoleranz. Menschen machen Fehler, also sei darauf vorbereitet, dass dein Nutzer Fehler machen kann, und biete ihm direkt Hilfestellung zur Fehlervermeidung an. Dies kann beispielsweise bei der Suchfunktion sehr nützlich sein. Biete dem Nutzer automatische Korrekturhilfe an oder berücksichtige mögliche Tippfehler bei der Anzeige der Suchergebnisse. Die Verwendung von Autovervollständigung trägt ebenfalls zur Minimierung von Fehlern bei und erleichtert dem Nutzer die Bedienung.
-
Physische Beweglichkeit
Mögliche Einschränkung
Mögliche Einschränkungen der Nutzer im Bereich Beweglichkeit:
- Zeitweise nur eine freie Hand
- Längerfristig nur eine Hand (z.B. gebrochener Arm)
- Dauerhaft nur eine oder keine Hand
- Lähmung
TIPPS
Optimiere die Mobile Usability
Die Gestaltung deiner Website spielt auch bei der mobilen Ansicht auf Smartphones eine wichtige Rolle. Falsch platzierte Bedienelemente können zusätzliche Barrieren für Nutzer schaffen. Achte daher auf ein gutes Mobile UX Design, insbesondere beim Platzieren von Buttons. Wenn wichtige Bedienelemente in der oberen Bildschirmhälfte liegen, können Nutzer mit nur einer Hand Schwierigkeiten haben, sie zu erreichen.
Gliedere deine Seite in Abschnitte
Die Struktur deiner Seite ist auch in der Browser-Ansicht wichtig. Falls Nutzer keine Maus verwenden können, um durch deine Website zu navigieren, sollte es möglich sein, nur mit der Tastatur zu navigieren. Strukturiere deine Seite mit verschiedenen Überschriften und Bedienelementen, um sie in übersichtliche Abschnitte zu unterteilen. Auf diese Weise können Nutzer mithilfe der Tabulatortaste (Tab) durch deine Seite navigieren.
-
Mental
Mögliche Einschränkung
Mögliche Barrieren, die den Nutzer mental einschränken können:
- Stress, z.B. verursacht durch Zeitdruck
- Ablenkung verursacht z.B. durch Lärm
- Das Erlernen einer neuen Sprache (Nicht-Muttersprachler)
- Konzentrationsschwierigkeitenn
TIPPS
Mache intuitive Navigation möglich
Erste wichtige Punkte sind, Ordnung und Übersicht in Deine Seite zu bringen. Räume Deine Website auf und schaffe eine übersichtliche und intuitive Struktur. Als Hilfestellung bei der Navigation durch Deine Seite können zum Beispiel sogenannte „breadcrumbs“ (de.: Brotkrumen) helfen. Sie zeigen dem Nutzer, auf welchen Seiten er sich vorher befand und ermöglichen eine einfache und schnelle Navigation zurück.
Erwartungskonformität
Bei Deinem Webdesign fällt auch das Stichwort Erwartungskonformität. Elemente sollten ein bestimmtes Aussehen haben oder an Orten platziert sein, an denen sie der Nutzer erwartet. Das heißt zum Beispiel, dass die Suchfunktion durch eine Lupe gekennzeichnet ist.
Du brauchst das Rad nicht neu zu erfinden. Arbeite stattdessen mit bereits erlernten und gefestigten Elementen.
Nutze leichte Sprache
Damit der Inhalt deiner Website von jedem verstanden wird, solltest du leichte Sprache verwenden. Das heißt: Bilde kurze verständliche Sätze, verwende einfachen Satzbau (vermeide zum Beispiel Nebensätze und viele Kommata), verzichte, soweit es möglich ist, auf Fremdwörter und Fachbegriffe. Alternativ kannst du auch zwei verschiedene Textversionen anbieten.
Erkläre mithilfe von Grafiken
Auch ergänzende Grafiken und Illustrationen können dir helfen, komplizierte Sachverhalte einfach zu erklären. Doch vergiss nicht, dass Menschen mit eingeschränktem Sehen deine Grafiken nicht immer vollständig wahrnehmen können.
Biete verschiedene Sprachen an
Um Deine Website international zugänglich zu gestalten, empfiehlt es sich, Inhalte mehrsprachig anzubieten. Neben einer Deutschen- und einer Englischen Textversion, kann gegebenenfalls sogar eine dritte Sprache angeboten werden. Dies ist, gerade bei großen Websites, im Gegensatz zu den meisten anderen Maßnahmen mit höherem Aufwand verbunden, da jede Textversion einzeln übersetzt werden muss.
Mögliche Einschränkung
Deine Nutzer können im Bereich Sehen folgende Einschränkungen haben:
- Blendendes Sonnenlicht / Dunkelheit
- Altersbedingte Sehschwäche wie Grauer Star
- Sehstörungen oder -behinderungen wie Rot-Grün-Schwäche
- Sehbehinderung wie Blindheit
TIPPS
Strukturiere deine Website
Um Menschen mit Sehbehinderungen die Orientierung zu erleichtern, solltest du deine Website übersichtlich strukturieren. Unterteile deine Inhalte in klare Blöcke, halte Abstände ein und verwende Überschriften. Dies hilft auch Suchmaschinen dabei, deine Website besser zu verstehen und deine Inhalte als relevant einzustufen.
Farbliche Kontraste für Bedienelemente
Bedienelemente Achte darauf, dass deine Bedienelemente, wie z.B. Buttons, ausreichend groß sind und sich farblich gut vom Hintergrund abheben, um gut erkennbar zu sein.
Verwende gut lesbare Schrift
Kontraste sind auch bei Texten wichtig, da sie die Lesbarkeit erhöhen. Stelle sicher, dass die Textfarbe einen guten Kontrast zum Hintergrund hat, besonders bei kleineren Schriftgrößen. Achte auch darauf, dass deine Schriftgröße nicht zu klein ist. Eine Schriftgröße von mindestens 15px ist empfehlenswert. Verwende vor allem bei Fließtexten serifenlose Schriftarten.
Bilder ergänzen den Text
Nutze Bilder als Ergänzung zum Text und nicht als Ersatz. Bedenke, dass Nutzer mit eingeschränktem Sehvermögen möglicherweise nicht in der Lage sind, deine Bilder oder Grafiken zu sehen. Der Text sollte die wichtigen Informationen enthalten. Füge gegebenenfalls eine Bildbeschreibung unter dem Bild hinzu, um dem Nutzer zu helfen, den Inhalt der Grafik zu verstehen.
Verwende alt-Tags für Bilder
Achte darauf, bei deinen Bildern alt-Tags (Alternativtexte) einzusetzen. Dies ist insbesondere wichtig für Screenreader, die von blinden Nutzern verwendet werden. Durch das Hinzufügen eines Alternativtexts mithilfe des alt-Attributs können Screenreader die Bilder erfassen und vorlesen. Außerdem helfen alt-Tags Suchmaschinen dabei, den Inhalt der Grafiken zu verstehen.
Achte auf die Farbgebung der Bilder
Bei Grafiken ist es wichtig, klare Unterscheidungen zwischen verschiedenen Elementen vorzunehmen. Menschen mit Sehschwierigkeiten, wie Farbenblindheit, können leichte Farbnuancen möglicherweise nicht voneinander unterscheiden. Achte darauf, unterschiedliche Schattierungen, Muster oder stärkere Farbkontraste zu verwenden, um Unterschiede deutlicher darzustellen.
Mögliche Einschränkung
Mögliche Barrieren im Bereich Hören sind:
- Störende Umgebungsgeräusche
- Keine Möglichkeit, Ton abzuspielen (z.B. defekte Lautsprecher)
- Schlechtes oder eingeschränktes Hörvermögen
- Taubheit oder Gehörlosigkeit
TIPPS
Verwende Untertitel für Videos
Um Nutzern, die aus den genannten Gründen den Ton nicht hören können, dennoch den Inhalt deiner Videos zugänglich zu machen, solltest du Untertitel verwenden. Die meisten Videoplattformen wie YouTube bieten automatische Untertitelung an, aber du kannst sie auch manuell hinzufügen.
Verzichte auf Sprache im Video
Überlege vor der Erstellung eines Videos, ob du wirklich Sprache oder Ton benötigst. Oft kannst du auf Sprache verzichten und stattdessen mit Bildern oder kurzen Texten arbeiten, um dem Zuschauer das Wichtige zu vermitteln. Ein gutes Beispiel dafür sind die Werbespots des Baumarkts Hornbach, die ohne Sprache auskommen und mit emotionalen Bildern eine Geschichte erzählen.
Beschreibe den Inhalt des Videos
Eine ergänzende Beschreibung des Videoinhalts in einer Info-Box kann auch gehörlosen Nutzern helfen. Wenn du einen Alternativtext für das Video bereitstellst, können sie den Inhalt anhand der Beschreibung erfahren.
Mögliche Einschränkung
Folgende Faktoren können die motorische Fähigkeit deiner Nutzer beeinträchtigen:
- Sehr kleiner Display (besonders bei mobilen Geräten)
- Tippen unter Alkoholeinfluss
- Große Hände oder Finger
- Erkrankungen wie Parkinson
TIPPS
Setze Elemente nicht zu nah beieinander
Ein gutes Webdesign ist auch in diesem Fall wichtig. Gib den Elementen auf deiner Website genügend Raum und halte ausreichend Abstand zwischen ihnen. Achte darauf, dass Links und Bedienelemente wie Buttons groß genug sind, um leicht angeklickt zu werden. Dadurch wird die Bedienbarkeit der einzelnen Elemente verbessert und der Nutzer vermeidet versehentliches Anklicken der falschen Elemente und das Zurücknavigieren.
Berücksichtige Fehlertoleranz
Denke auch an die Fehlertoleranz. Menschen machen Fehler, also sei darauf vorbereitet, dass dein Nutzer Fehler machen kann, und biete ihm direkt Hilfestellung zur Fehlervermeidung an. Dies kann beispielsweise bei der Suchfunktion sehr nützlich sein. Biete dem Nutzer automatische Korrekturhilfe an oder berücksichtige mögliche Tippfehler bei der Anzeige der Suchergebnisse. Die Verwendung von Autovervollständigung trägt ebenfalls zur Minimierung von Fehlern bei und erleichtert dem Nutzer die Bedienung.
Mögliche Einschränkung
Mögliche Einschränkungen der Nutzer im Bereich Beweglichkeit:
- Zeitweise nur eine freie Hand
- Längerfristig nur eine Hand (z.B. gebrochener Arm)
- Dauerhaft nur eine oder keine Hand
- Lähmung
TIPPS
Optimiere die Mobile Usability
Die Gestaltung deiner Website spielt auch bei der mobilen Ansicht auf Smartphones eine wichtige Rolle. Falsch platzierte Bedienelemente können zusätzliche Barrieren für Nutzer schaffen. Achte daher auf ein gutes Mobile UX Design, insbesondere beim Platzieren von Buttons. Wenn wichtige Bedienelemente in der oberen Bildschirmhälfte liegen, können Nutzer mit nur einer Hand Schwierigkeiten haben, sie zu erreichen.
Gliedere deine Seite in Abschnitte
Die Struktur deiner Seite ist auch in der Browser-Ansicht wichtig. Falls Nutzer keine Maus verwenden können, um durch deine Website zu navigieren, sollte es möglich sein, nur mit der Tastatur zu navigieren. Strukturiere deine Seite mit verschiedenen Überschriften und Bedienelementen, um sie in übersichtliche Abschnitte zu unterteilen. Auf diese Weise können Nutzer mithilfe der Tabulatortaste (Tab) durch deine Seite navigieren.
Mögliche Einschränkung
Mögliche Barrieren, die den Nutzer mental einschränken können:
- Stress, z.B. verursacht durch Zeitdruck
- Ablenkung verursacht z.B. durch Lärm
- Das Erlernen einer neuen Sprache (Nicht-Muttersprachler)
- Konzentrationsschwierigkeitenn
TIPPS
Mache intuitive Navigation möglich
Erste wichtige Punkte sind, Ordnung und Übersicht in Deine Seite zu bringen. Räume Deine Website auf und schaffe eine übersichtliche und intuitive Struktur. Als Hilfestellung bei der Navigation durch Deine Seite können zum Beispiel sogenannte „breadcrumbs“ (de.: Brotkrumen) helfen. Sie zeigen dem Nutzer, auf welchen Seiten er sich vorher befand und ermöglichen eine einfache und schnelle Navigation zurück.
Erwartungskonformität
Bei Deinem Webdesign fällt auch das Stichwort Erwartungskonformität. Elemente sollten ein bestimmtes Aussehen haben oder an Orten platziert sein, an denen sie der Nutzer erwartet. Das heißt zum Beispiel, dass die Suchfunktion durch eine Lupe gekennzeichnet ist.
Du brauchst das Rad nicht neu zu erfinden. Arbeite stattdessen mit bereits erlernten und gefestigten Elementen.
Nutze leichte Sprache
Damit der Inhalt deiner Website von jedem verstanden wird, solltest du leichte Sprache verwenden. Das heißt: Bilde kurze verständliche Sätze, verwende einfachen Satzbau (vermeide zum Beispiel Nebensätze und viele Kommata), verzichte, soweit es möglich ist, auf Fremdwörter und Fachbegriffe. Alternativ kannst du auch zwei verschiedene Textversionen anbieten.
Erkläre mithilfe von Grafiken
Auch ergänzende Grafiken und Illustrationen können dir helfen, komplizierte Sachverhalte einfach zu erklären. Doch vergiss nicht, dass Menschen mit eingeschränktem Sehen deine Grafiken nicht immer vollständig wahrnehmen können.
Biete verschiedene Sprachen an
Um Deine Website international zugänglich zu gestalten, empfiehlt es sich, Inhalte mehrsprachig anzubieten. Neben einer Deutschen- und einer Englischen Textversion, kann gegebenenfalls sogar eine dritte Sprache angeboten werden. Dies ist, gerade bei großen Websites, im Gegensatz zu den meisten anderen Maßnahmen mit höherem Aufwand verbunden, da jede Textversion einzeln übersetzt werden muss.
Ist deine Website barrierefrei?
Du kannst die umständlichen Richtlinien der BITV oder des WCAG umgehen, indem du einfach die oben genannten Punkte abarbeitest. Wenn alle Punkte erledigt sind, ist deine Website barrierefrei und für alle Nutzer optimiert. Du kannst dies leicht überprüfen, entweder mit einem Selbsttest oder mit Hilfe eines Analysetools. Es gibt viele kostenfreie Tools im Internet, die nicht nur Bewertungen der Seite liefern, sondern auch Tipps und Verbesserungsvorschläge, nicht nur für Barrierefreiheit. So kannst du dich orientieren und gegebenenfalls Anpassungen vornehmen. Hier sind einige bekannte Tools:
- Google Lighthouse
- WAVE (Web Accessibility Evaluation Tool)
- Accessibility Checker (Siteimprove)
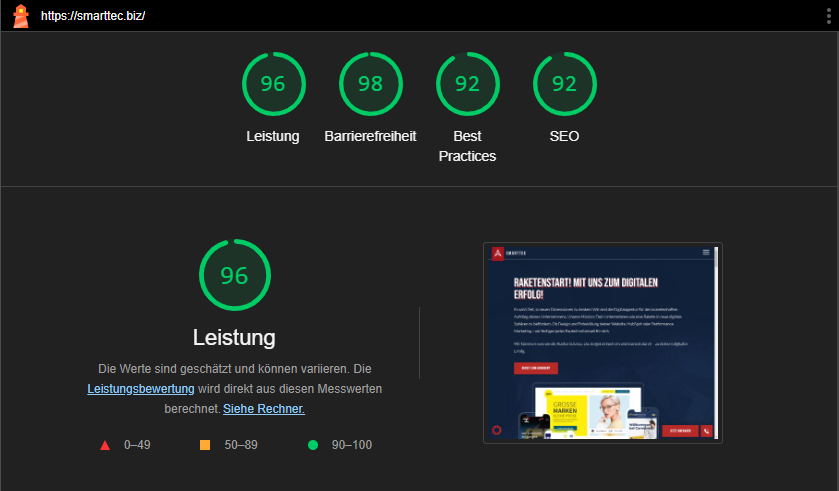
Wir werden uns im Folgenden genauer mit Google Lighthouse befassen, da Online-Marketer möglicherweise bereits Erfahrungen damit haben. Google Lighthouse ist kostenlos im Google Chrome-Browser verfügbar. Neben der Barrierefreiheit analysiert Google auch die Bereiche Leistung, Best Practices und SEO.

Für jede Kategorie gibt Google Lighthouse einen Score an, der zeigt, in welchen Bereichen Verbesserungspotenzial besteht. Du kannst auch einzelne Bereiche testen, z. B. die Barrierefreiheit. Wenn die Checkliste abgearbeitet ist, sollte der Score im grünen Bereich liegen.
Eine Verbesserung der Barrierefreiheit wirkt sich automatisch auch auf die anderen Bereiche aus. Eine Überarbeitung deiner Website lohnt sich also auf jeden Fall, und schon kleine Änderungen können große Auswirkungen auf Barrierefreiheit, Nutzerfreundlichkeit und Zugänglichkeit haben.
Fazit
Hier sind die Vorteile einer barrierefreien Website auf einen Blick:
- Höhere Nutzerfreundlichkeit für alle Nutzer
- Verbesserte mobile Benutzerfreundlichkeit
- Bessere Leistung und schnellere Ladezeiten
- Bessere Platzierung in organischen Suchergebnissen
- Steigerung der Conversion-Rate
- Verbesserung der Inhalte und des gesamten Online-Auftritts
- Zugänglichkeit für Menschen mit Behinderungen (rund 7,9 Millionen Menschen in Deutschland)
Wenn du unsicher bist, wie barrierefrei deine Website ist oder einfach dein Webdesign und die Nutzerfreundlichkeit verbessern möchtest, solltest du jetzt einen Online-Check durchführen. Dann kannst du direkt mit der Arbeit beginnen! Es lohnt sich, und deine Nutzer werden es dir auf jeden Fall danken! Natürlich stehen wir dir auch gerne als Experten zur Verfügung, um dir bei Bedarf zu helfen.


Betty-Lee Z.
Projektmanagement & Teamleitung
Wie Betty-Lee zu SMARTTEC gekommen ist? In einer Warteschlage vor einer Achterbahn – wie denn auch sonst! Der Funke ist nicht nur zwischen dem Team von SMARTTEC und Betty übergesprungen, sondern sie wird auch von Ihren Kunden geliebt. Ihre ruhige und herzliche Art im Projektmanagement macht nicht nur jedes Projekt angenehmen sondern auch besonderes. Getreu nach dem Motto der Weg ist das Ziel ist es immer ein Erlebnis mit Betty eine digitale Rakete zu starten.