Design & Branding
Design & Branding
Barrierefreiheit im Webdesign: Design & Entwicklung als Schlüssel zum Erfolg
Eine Realität, in der digitale Hürden der Vergangenheit angehören – eine Sphäre, in der der Zugang zu Informationen und Dienstleistungen für jeden garantiert ist, ungeachtet individueller Fähigkeiten oder Einschränkungen. Willkommen in der Ära der digitalen Barrierefreiheit, in der Technologie eine inklusive Online-Umgebung für uns alle gestaltet.
Barrierefreiheit im Webdesign bedeutet, Websites so zu gestalten, dass sie für alle Nutzer zugänglich sind. Dies schließt Menschen mit unterschiedlichen Behinderungen und temporären Einschränkungen ein. Dazu gehören unter anderem Seh- oder Hörbeeinträchtigungen, motorischen Einschränkungen oder kognitiven Behinderungen. Außerdem verbessert ein inklusives Design die Nutzerfreundlichkeit für alle und sorgt für ein nahtloses Erlebnis.
Die Umsetzung erfordert allerdings technisches Know-how. Besonders wichtig sind dabei die Themen responsive Design, Coding, Alt-Texte (kurz für Alternativtexte) und mehr. Lass uns keine Zeit verlieren und direkt starten!
Inhaltsverzeichnis
Barrierefreiheit im Web: Wie Design & Entwicklung der Schlüssel zum Erfolg werden.
Eine erfolgreiche Umsetzung von Barrierefreiheit im Webdesign erfordert die Kombination von gutem Design und solider Entwicklung.
Einsatz von responsivem Design für eine optimale Darstellung auf verschiedenen Geräten und Bildschirmgrößen
Responsives Design ist dafür zuständig, dass Websites auf verschiedenen Geräten und Bildschirmgrößen optimal dargestellt werden. Dadurch ermöglichst du es deinen Nutzern, unabhängig von ihrem Gerät, ein konsistentes und zugängliches Erlebnis zu haben.
Bedeutung von klarem und strukturiertem Code für eine barrierefreie Website-Navigation
Ein klarer und gut strukturierter Code ist wichtig für die Barrierefreiheit. Dieser erleichtert die Navigation auf der Website und hilft Screenreadern, die Inhalte korrekt zu interpretieren. Dies umfasst die Verwendung von HTML5 und semantischen Tags, um die Struktur und den Inhalt der Website klar darzustellen. Gerade HTML 5 gibt dir dabei die Möglichkeit, Navigationsleisten zu kennzeichnen, Formularfelder besser zu beschriften und Medien noch besser einzubinden.
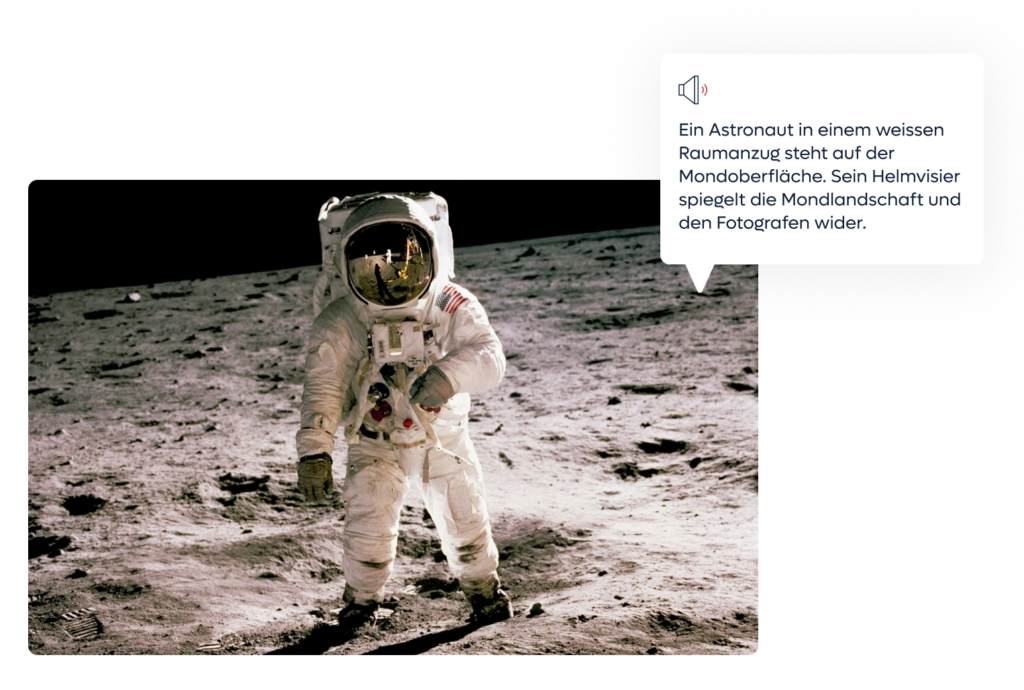
Integration von alternativen Texten für Bilder und Grafiken zur Unterstützung von Screenreadern
Alternative Texte (ALT-Texte) für Bilder und Grafiken sind unerlässlich, um die Zugänglichkeit für Nutzer mit Sehbehinderungen zu gewährleisten. Diese ALT-Texte sind eine Beschreibung der visuellen Inhalte und helfen Screenreadern, die Informationen zu vermitteln. Dabei ist es wichtig, dass die Beschreibung des Bildes kurz und gut verständlich ist.

Optimierung der Ladezeiten
Langsame Ladezeiten können die Nutzererfahrung erheblich beeinträchtigen und wirken sich auf die Barrierefreiheit aus. Es ist wichtig, technische Maßnahmen zu ergreifen, um die Ladezeiten zu optimieren.
Auswirkungen von langsamen Ladezeiten auf die Barrierefreiheit und Nutzererfahrung
Langsame Ladezeiten können frustrierend für den Nutzer sein und dazu führen, dass diese die Website verlassen. Probleme mit der Ladezeit sind besonders problematisch für Menschen mit Behinderungen, die möglicherweise zusätzliche Herausforderungen bei der Navigation und Nutzung der Website haben. Gerade beispielsweise Menschen mit einer Sehbehinderung bekommen bei langen Ladezeiten keinerlei Feedback, da sie nicht sehen was passiert. Auch die Einbindung einer Ladeanimation würde daran nichts ändern.
Technische Maßnahmen zur Verbesserung der Ladezeiten, z. B. Bildoptimierung und Caching
- Bildoptimierung: Komprimiere und optimiere Bilder, um die Ladezeiten zu verkürzen.
- Caching: Implementiere Caching-Mechanismen, um die Ladezeiten für wiederkehrende Besucher zu verbessern.
- Minimierung von Skripten und Stylesheets: Reduziere die Größe und Anzahl der geladenen Dateien, um die Ladegeschwindigkeit zu erhöhen.
Integration von Sprach- und Texterkennungstechnologien
Die Einbindung von Sprachsteuerung und Texterkennung kann die Zugänglichkeit für Nutzer mit Sehbehinderungen oder motorischen Einschränkungen erheblich verbessern.
Einsatz von Sprachsteuerung und Texterkennung
Durch Technologien wie Sprachsteuerung oder Texterkennung können Nutzer mithilfe von Sprachbefehlen auf die Website zugreifen. Gerade Voice Search und Voice Navigation sind dabei sehr hilfreich, da so Inhalte nur durch die eigene Sprache gefunden werden können. Gerade für Nutzer mit eingeschränkten motorischen Fähigkeiten sind diese Features sehr hilfreich.
Testen und Überwachen der Barrierefreiheit
Um zu gewährleisten, dass deine Website den Standards zur Barrierefreiheit entspricht, musst du dies stetig überwachen. Dazu findest du online verschiedene kostenlose Tools, die dir dabei helfen. Da es sich um ein Thema handelt, welches sich immer weiterentwickelt, solltest du bei zukünftigen Updates darauf achten, dass deine Website stets barrierefrei zugänglich ist. Alternativ kannst du dir natürlich externe Hilfe von Profis holen, welche sich dann für dich darum kümmern.
Erfolgsmessung und Optimierung
Messe den Erfolg deiner Maßnahmen zur Barrierefreiheit anhand relevanter KPIs und leite Optimierungsmaßnahmen davon ab. Dazu kannst du KPIs wie Nutzerzufriedenheit, Verweildauer und Absprungrate nutzen, um den Erfolg der Maßnahmen zu messen. Anschließend solltest du sicherstellen, dass die Barrierefreiheit im Rahmen einer langfristigen, allumfassenden Strategie kontinuierlich verbessert wird. Hierbei unterstützen wir von Smarttec dich sehr gerne. Melde dich dazu einfach bei uns und wir finden gemeinsam eine individuelle Lösung für dich. Auch eine langfristige Betreuung deines Projekts ist dabei kein Problem!
Fazit und Ausblick
Barrierefreiheit im Webdesign verbessert die Nutzererfahrung und die Reichweite. Zu den wichtigsten Maßnahmen gehören dabei responsives Design, klarer Code, ALT-Texte, optimierte Ladezeiten, zugängliche Formulare und Sprachsteuerung.
Für die zukünftige Entwicklung könnte der Einsatz von KI interessant werden. Einsatzmöglichkeiten wären Barrierefreiheitstests, die Integration von Sprach- und Gestensteuerung sowie personalisierte adaptive Technologien, die sich den individuellen Bedürfnissen der Nutzer anpassen.
Es ist essenziell, technische Aspekte der Barrierefreiheit in den Fokus zu rücken. Regelmäßige Schulungen, die Nutzung moderner Technologien und die Zusammenarbeit mit Accessibility-Experten sind entscheidend für eine inklusive Online-Präsenz. Komm dazu gerne auf uns zu, denn wir bei Smarttec unterstützen dich sehr gerne bei der Umsetzung deiner barrierefreien Website!


Jana P.
UX/UI-Designerin
Jana ist unsere Design-Expertin, sie haut nicht nur regelmäßig coole Designs raus, sondern überrascht und immer wieder mit ihren lockeren Sprüchen!
Durch ihr Talent für UX-Design und Barrierefreiheit schafft sie nicht nur Designs, die beeindrucken, sondern die für alle zugänglich und benutzerfreundlich sind. Außerdem bringt sie mit ihren kreativen Ideen jedes Logo und Web-Design aufs nächste Level – immer mit einem Auge für das Besondere und einem Augenzwinkern.